img这个css属性很好用,很多人不知道
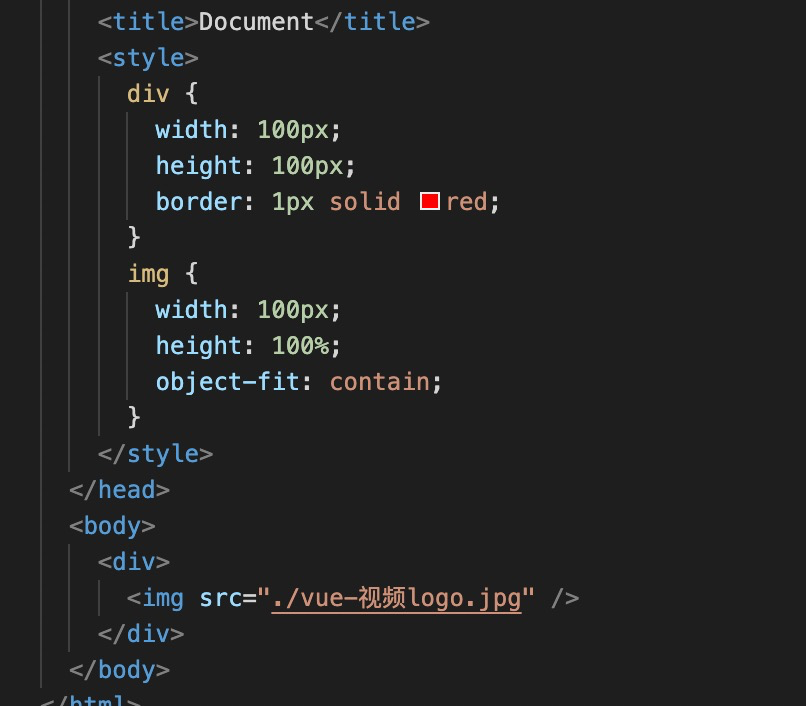
已完成渲染图片,要定义图片宽度高度,不然图片太大,会超出显示,覆盖页面内容。
如果写死图片宽高,图片会不按等比缩放,会变形。
如果设置百分比,也有时会超出。
这样属性就很好用。
object-fit 裁剪属性
object-fit有如下属性值:
object-fit: fill;
object-fit: contain;
object-fit: cover;
object-fit: none;
object-fit: scale-down;
常用contain和cover。
fill: 默认值。内容拉伸填满整个content box, 不保证保持原有的比例。
contain: 保持原有尺寸比例。长度和高度中短的那条边跟容器大小一致,长的那条等比缩放,可能会有留白。
cover: 保持原有尺寸比例。宽度和高度中长的那条边跟容器大小一致,短的那条等比缩放。可能会有部分区域不可见。
举例

进阶使用样式
object-position: top //图片上对齐 object-position: bottom //图片下对齐 object-position: left //图片左对齐 object-position: right //图片右对齐


回帖 ( 0 )